New project pages about making algo art in p5.js :
.png)

Started my first full time job this year, must say the art making has been slowed down quite a bit. Especially on music as it's a core part of my day job. I'm trying to get back on track now that my everyday life is getting together.
Some Music:


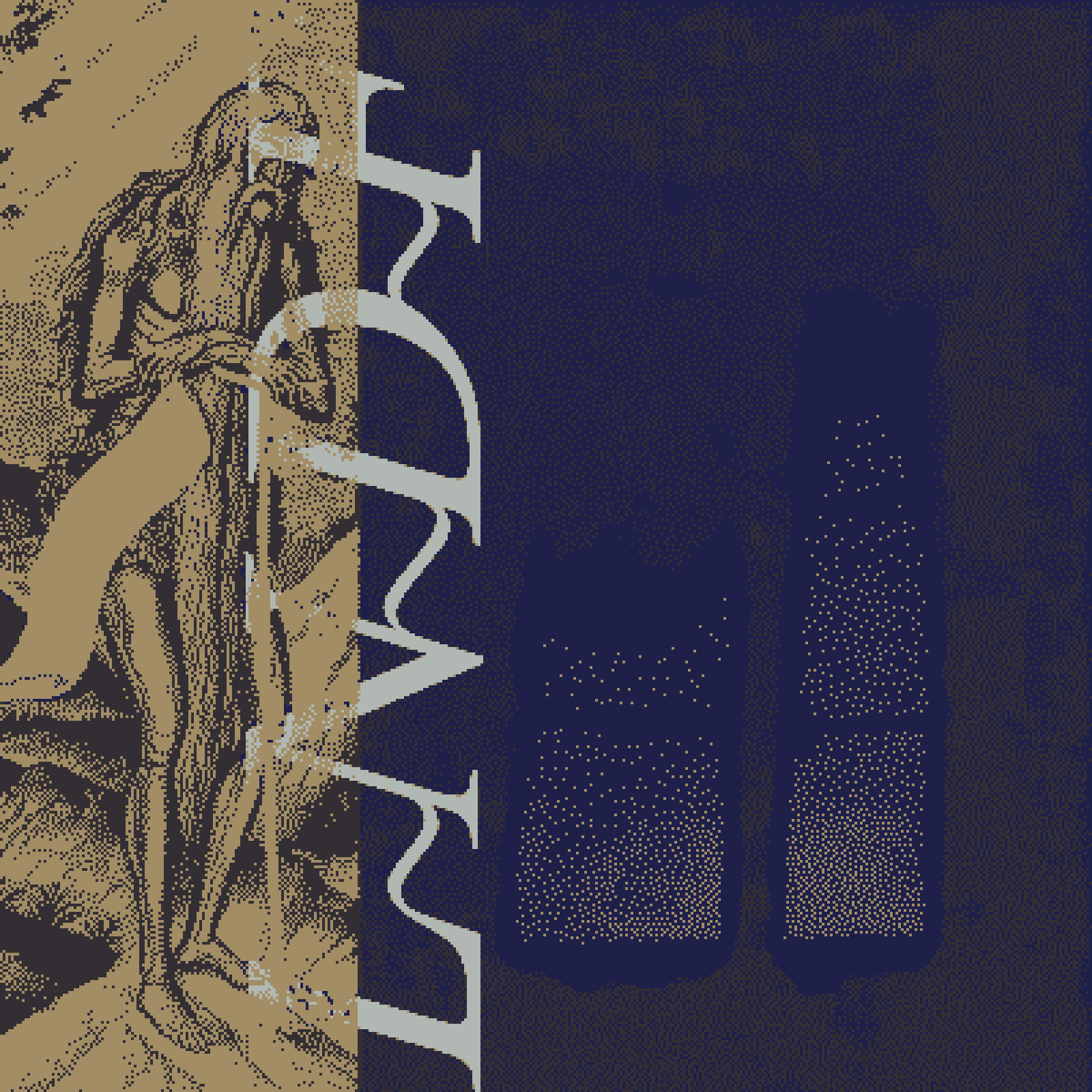
My parent left a bag of diapositive boxes in my room. Among those was a "Gnome" labeled box.
Of course I opened it. Among all of those gnome related pictures, there was an old photo of some of my mom's friends.
I layered multiple diapositive and took a photo under the ceiling lamp.
Then I tweaked it on affinity, layering some weird textures I found in the touchdesigner noise generator, which gives this blocky aspect in the bottom right and upper left.
Made some dithering magick, remaping the output colors to the original picture palette, last color tweaking in preview as always.
The song comes from the desire to get better at bass and drum, keeping stuff structured, without too much elements, adding little ear candy here and there. Fairly simple stuff, basic ableton synths, distortion / echo / reverb. Some additional sound were made by larsening the mic with the laptop speakers, some with Ableton's grain delay.
We were in a big city where we know no one Everybody looking in the same direction We've always been the loser but we'll win in the long run Looking for space and found satisfaction We were in that club downtown Where the barman dresses like the devil In this place, every number is a countdown All we wanted was to silence the symptoms
Some Music:
Some Links:
The original image is an engraving of st. Thomas made by Lucas van Leyden. I pixel sorted it at a 45 degree angle with this python script, using a blurred version of itself as a reference for the thresholds (which give those weird mossy blocs under his cape).
Command line used :
The font I used for the ST. in the bottom is named Croisan, it has a very peculiar
S
7D2932 - dark redD2D4D9 - light grey5C5851 - dark greyC5EDE6 - light cyan
On the music side, I just got a push 3, so a lot of MPE slide / glide (thus all the glissandi an timbre modulation). Experimented for a few hours with the material on this track, ended up only keeping the resampling of the synth I played (Meld and Drift) to re-chop them with simpler. A bit of granulator 3 for the transition in the middle. Compressor / EQ / Reverb / a bit of distortion. Very simple project. Always so funny to sing in falsetto voice
She was more alive than me She knew of all the sunken cities of the sea She uses those forgotten words forsaken by my kin She kept her past in a book made of skin Ashes held tight in the hollow of her hand Until the return of the day that offers end
I reworked pruners to put philodendron's DSP in it. It was not easy fitting everything while keeping it readable and not too ugly, the module ended up quite large, but I like this big beetle look. While I was at it, I rewrote the buffer initialization of hellebore and wilt (that was made really poorly, I actually didn't knew how a class constructor works at the time).
VCV Rack NOI libraryI've been taking notes each time I make music lately, making little schematics about how the signal is routed for such and such effect, it's interesting to reflect on all the things you tried during a session. I've learned a lot about granular synthesis, I've been using it at the high level of using big grains to make ambient, without taking time to dig deeper. Microsound, wrote by Curtis Roads is a super thorough ressource which contains a lot of infos on various ways of implementing granular synthesis, as well as some more global ideas on the general concept of time scale, and the porosity between rhythm and pitch.

I released an compilation-album thing with most of the tracks in the 2024 page + new things. It should be available on all platform at some point in the near future.
LNDF - HERBIER#2 - BandCamp Link